場合によっては、モデルの特定のセクションに対してのみ一部の設定を変更したいことがあります。例えば、剛性を高めるためにモデルの一部により密度の高いインフィルやより多くの外周を設定したいかもしれません。しかし、これらの設定をグローバルに調整したくありません。なぜなら、それは多くの材料を無駄にし、プリント時間を増加させてしまうからです。
カスタム設定の影響を受けるモデルのセクションを指定する方法は複数あります。高さ範囲モディファイア、シンプルなモディファイアメッシュプリミティブ(例:立方体)、またはカスタムモデルモディファイアメッシュを使用できます。
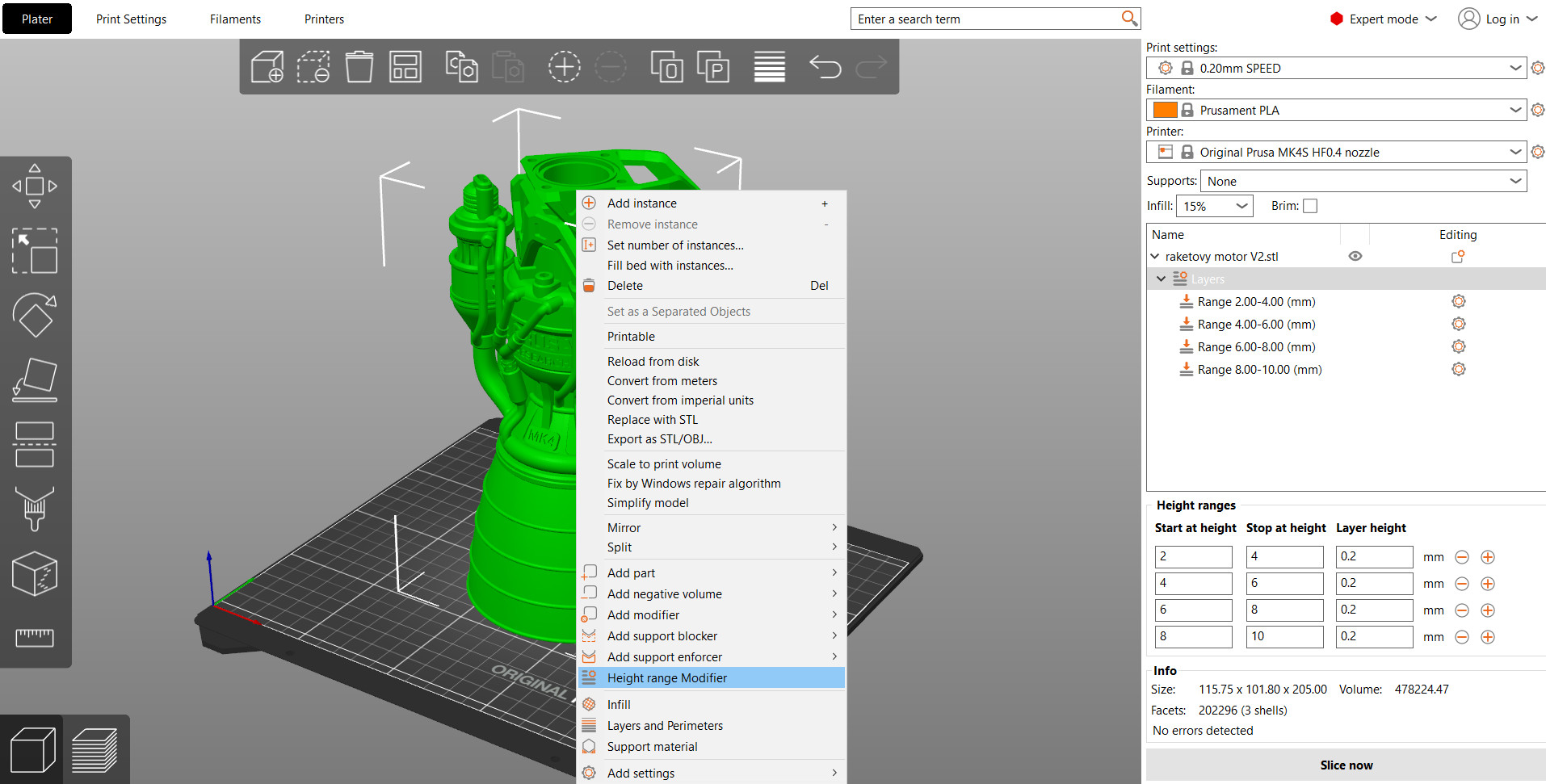
モデル上で右クリックし、コンテキストメニューから高さ範囲モディファイアを選択します。
ページの右下に高さ範囲という新しいメニューが表示されます。ここで、異なる設定を適用できる間隔を設定します。間隔を設定すると、上のオブジェクトリストに表示されます。
オレンジ色のプラスアイコンとマイナスアイコンで間隔を追加または削除できます。

間隔の横にあるギアアイコンをクリックすると、以下を設定できます:
通常モード - カスタムインフィル、レイヤー、外周
エキスパートモード - カスタムインフィル、レイヤー、外周、そして設定の追加では速度、アイロニング、ファジースキン、押出幅、高度な設定も選択可能
間隔設定にはレイヤー高さ入力も含まれています。デフォルトではグローバルレイヤー設定が使用されますが、モデルを異なるレイヤー高さでスライスすることを選択でき、この変更は間隔にのみ影響します。モデル全体に異なるレイヤー高さを設定した場合、高さ間隔ではこの値によって上書きされることに注意してください。
モディファイアメッシュモディファイアメッシュは、モディファイアメッシュとモデルの交差部分にカスタム設定を適用します。
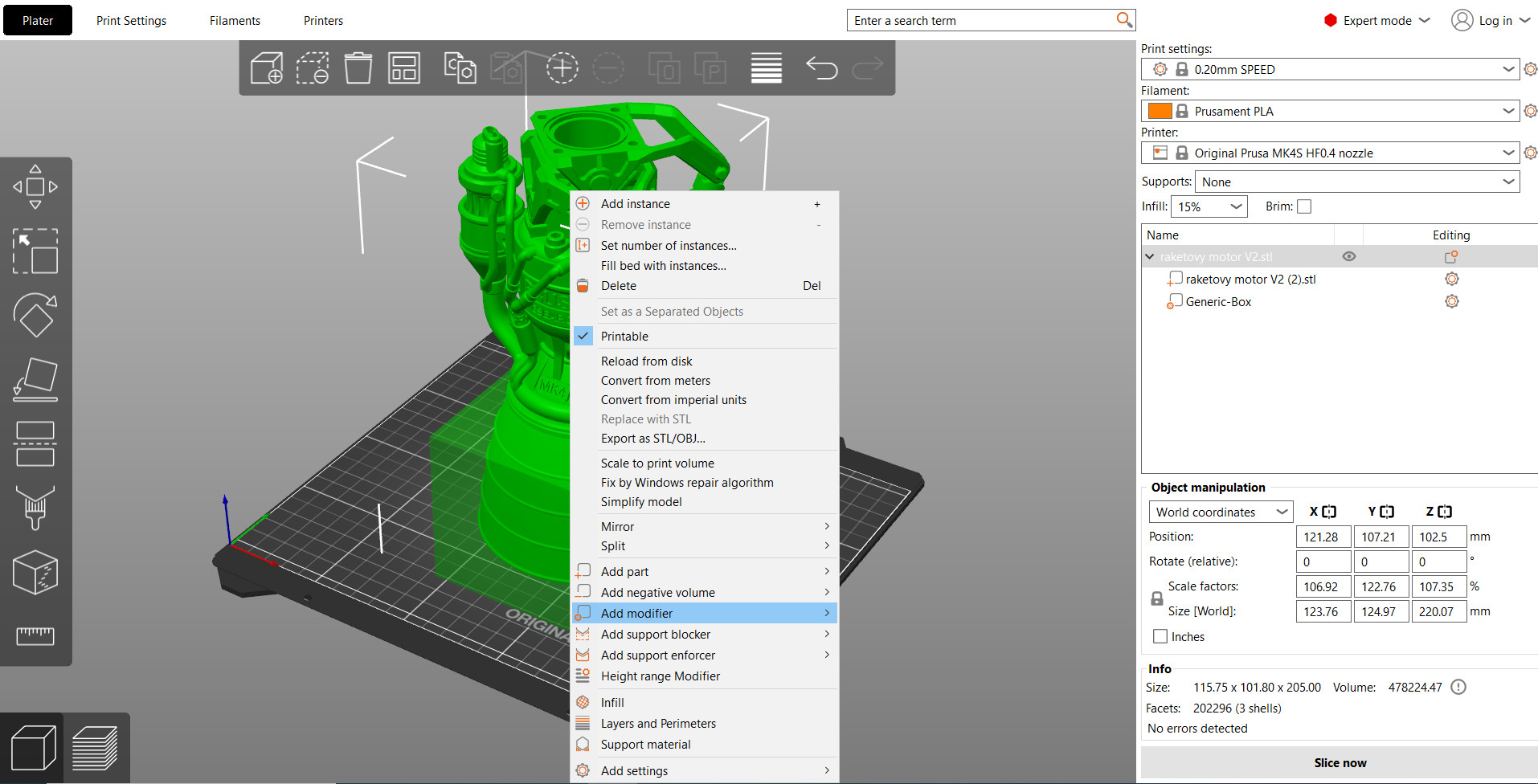
モデル上で右クリックし、モディファイアを追加 - [モディファイアタイプを選択]を選びます。または、オブジェクトリストパネルのギアアイコンを右クリックすることもできます。4つのプリミティブ形状(ボックス、シリンダー、球体、スラブ)を選択したり、テキストを追加したり、SVGを追加したり、プログラムギャラリーからモディファイアを追加したりすることが可能です。エキスパートモードでは、カスタム形状を読み込んでモディファイアメッシュとして追加することも可能です。
モディファイア形状(例:立方体)を選択すると、3Dビューと右パネルのオブジェクトリストに表示されます。移動、回転、拡大縮小を使用してモディファイアメッシュを変形できます。

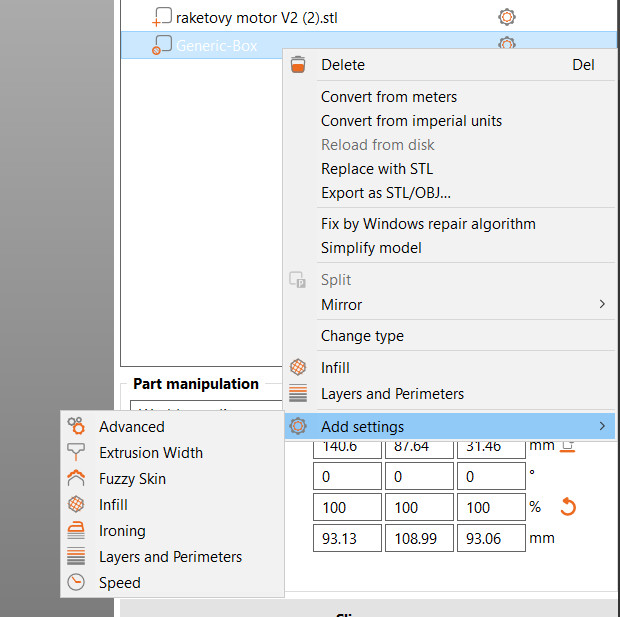
モディファイアメッシュの設定変更
3Dビューでモディファイアを右クリックするか、オブジェクトリストパネルのギアアイコンをクリックして以下を選択できます:
通常モード - カスタムインフィル、レイヤー、外周
エキスパートモード - カスタムインフィル、レイヤー、外周、そして設定の追加では速度、アイロニング、ファジースキン、押出幅、高度な設定も選択可能

モデルをスケーリングすると、モデルとモディファイアメッシュの両方がスケーリングされます。モディファイアメッシュはモデルに対する相対的なサイズと位置を維持します。モディファイアを使用することで、同じプリンターでも多くの異なる外観を実現することが可能です。
 上下の固体レイヤーを除去する長方形のモディファイアメッシュと、それらを再び有効にし、エクストルーダーを2番に変更する平面形状のモディファイアメッシュ(MMU2Sでプリント)
上下の固体レイヤーを除去する長方形のモディファイアメッシュと、それらを再び有効にし、エクストルーダーを2番に変更する平面形状のモディファイアメッシュ(MMU2Sでプリント)
モディファイアをベッドに配置
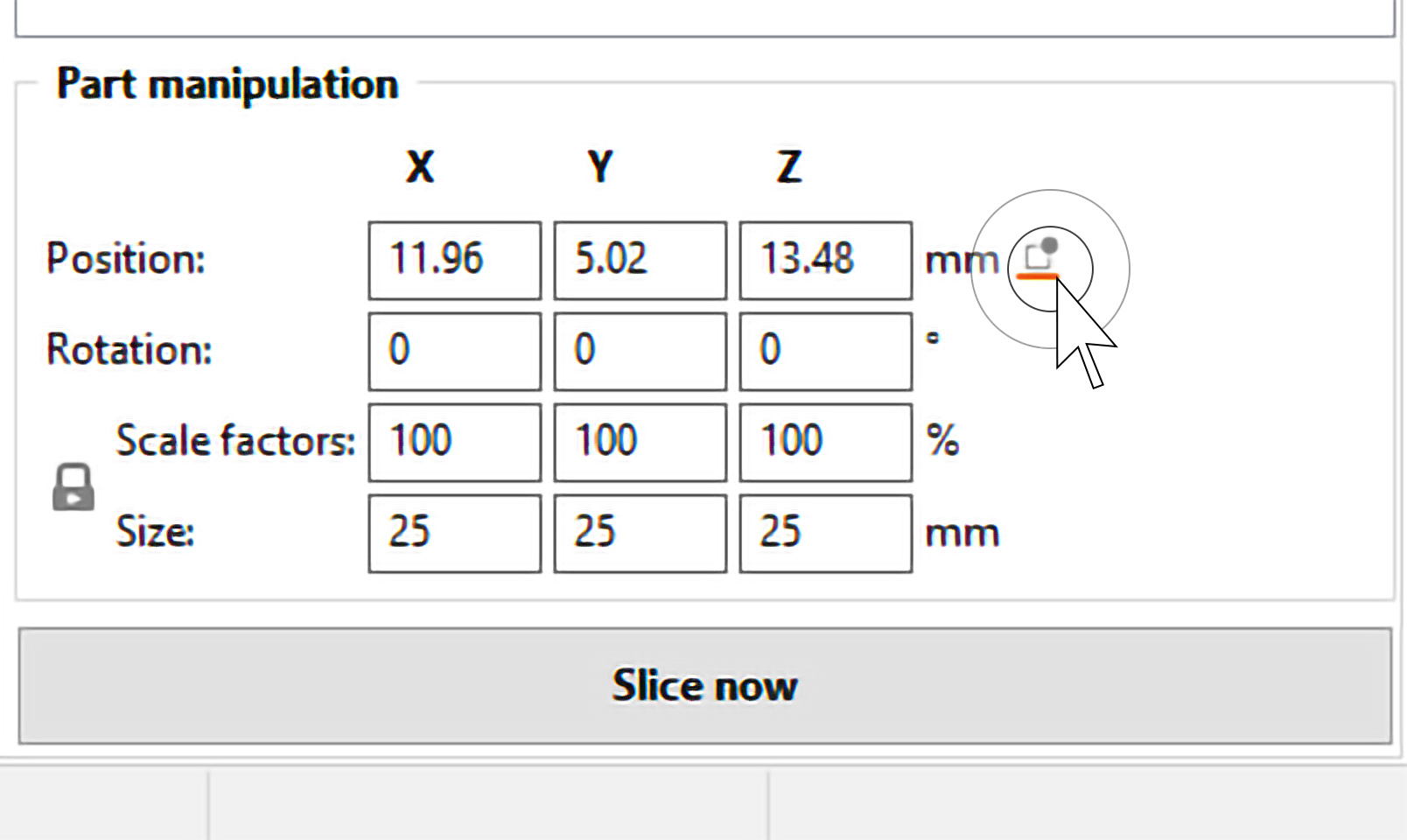
モディファイアをプリントベッドの上に移動した場合、パーツ操作パネルのボタンを使用して元に戻すことができます。